学习的路是永远不对走到尽头的,我们永远在路上。对于建站的摸索自然也在不断探寻,不断改进。今天给大家分享一下自然现在在用的顶部问候语和显示时间效果。

顶部添加问候语和显示时间
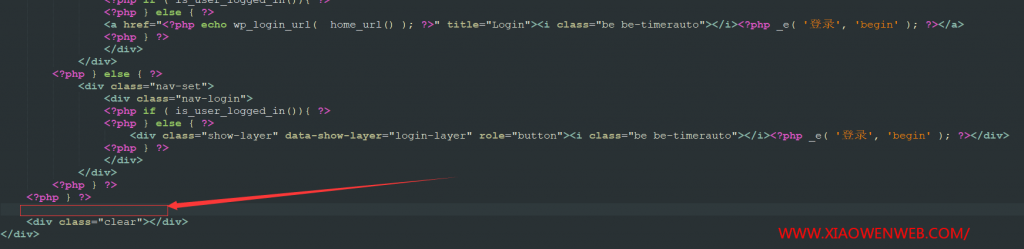
修改的方式非常简单,只需要打开主题路径 inc/user/user-profile.php文件将下面的代码插入指定位置(如图)即可,这篇文章时根据最新版本(2019年61更新)的知更鸟begin主题写的,和老版本可能会有一定的差别。

大概是在user-profile.php文件的第106行代码下面,途中的红框空了一行是自然加上去的,实际并不存在。
我们显示问候语和时间是使用javascript实现的效果,代码如下。
- <script type=”text/javascript”>today = new Date();
- var day;
- var date;
- var hello;
- hour = new Date().getHours();
- if (hour < 6) {
- hello = ‘ 凌晨好! ‘;
- } else if (hour < 9) {
- hello = ‘ 早上好!’;
- } else if (hour < 12) {
- hello = ‘ 上午好!’;
- } else if (hour < 14) {
- hello = ‘ 中午好! ‘;
- } else if (hour < 17) {
- hello = ‘ 下午好! ‘;
- } else if (hour < 19) {
- hello = ‘ 傍晚好!’;
- } else if (hour < 22) {
- hello = ‘ 晚上好! ‘;
- } else {
- hello = ‘夜深了! ‘;
- }
- function GetCookie(sName) {
- var arr = document.cookie.match(new RegExp(“(^| )” + sName + “=([^;]*)(;|$)”));
- if (arr != null) {
- return unescape(arr[2])
- };
- return null;
- }
- var Guest_Name = decodeURIComponent(GetCookie(‘author’));
- var webUrlwebUrl = webUrl;
- if (Guest_Name != “null”) {
- hello = Guest_Name + ‘ , ‘ + hello + ‘ 欢迎来到小闻网(xwenw.com。’;
- }
- document.write(‘ ‘ + hello);</script>
- <span id=”localtime”>现在是:
- <script type=”text/javascript”>var d, s = “”;
- var x = new Array(“星期日”, “星期一”, “星期二”, “星期三”, “星期四”, “星期五”, “星期六”);
- d = new Date();
- s += d.getFullYear() + “年” + (d.getMonth() + 1) + “月” + d.getDate() + “日 “;
- s += x[d.getDay()];
- document.writeln(s);</script></span>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)