最近看群友搞了个灯笼效果,加上接近新年,所以我也来搞一个,在原来的基础上,我改用一个js文件搞定,省的总是粘贴html,css,太麻烦了。
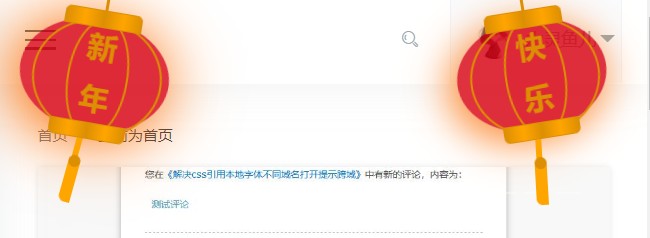
效果图

文件说明
- 源码文件夹里是源码,有修改需求可以改动这个文件
- es5里面是已经babel转换好的文件,其中有一个压缩和未压缩的,看自己需要引入任意一个文件即可。
使用说明
我们需要在的前面,添加这段代码
<script id="denglong" type="text/javascript" src="https://cdn.jsdelivr.net/gh/mulingyuer/web-denglong/es5%E7%89%88%E6%9C%AC/denglong-min.js"></script>src的地址,可以是本地的,或者是这个cdn地址。
属性
script 有一些属性设置
| 属性名 | 值(类型) | 说明 |
|---|---|---|
| id | “denglong” | string,必须为这个值,元素的id |
| left-text | string | 默认:新年;两个字,不要多,不要少,非必填 |
| right-text | string | 默认:快乐;两个字,不要多,不要少,非必填 |
| mobile | string | 是一个px的值,例:450px;表示在450px及以下分辨率,灯笼将不显示,非必填 |
| append | string | id选择器,表示插入的位置,默认是body尾部插入,如果要自定义插入位置,可以设置这个属性,例:#footer;非必填 |
完整例子:
<script id="denglong" type="text/javascript" src="https://cdn.jsdelivr.net/gh/mulingyuer/web-denglong/es5%E7%89%88%E6%9C%AC/denglong-min.js" left-text="新年" right-text="快乐" mobile="450px" append="#footer"></script>祝你使用愉快!
github地址
https://github.com/mulingyuer/web-denglong
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)