自定义字体相信大家都知道是font-face,但是自定义下来总是有一大段代码,其中引用字体的我们就不谈了,这个比较简单的,我们谈的是里面经常出现的font-style和font-weight,这两个代表的含义!
font-style顾名思义,就是字体的风格,常用的就是斜体(initial),非斜体(normal)。
font-weight就是设置字体的字重,也就是粗细,100-900。
那么为什么每次自定义字体都会出现这两个呢,而且一般都是设置重置normal,既然都是默认,再写一遍岂不是多余???
其实不能这么理解,我们应该将其理解为引用的——条件——,并且一般是用于多套字体,一个字体名称的。
比如:
@font-face {
font-family: i;
src: url('fonts/Miss.eot') format("eot");
src: local('☺'),
url('fonts/Miss.woff2') format("woff2"),
url('fonts/Miss.woff') format("woff"),
url('fonts/Miss.ttf') format("typetrue");
font-style: normal;
font-weight: normal;
}
@font-face {
font-family: i;
src: url('fonts/04B03.eot') format("eot");
src: local('☺'),
url('fonts/04B03.woff2') format("woff2"),
url('fonts/04B03.woff') format("woff"),
url('fonts/04B03.ttf') format("typetrue");
font-style: normal;
font-weight: 300;
}
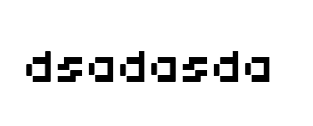
这里我们自定义了两款字体,一款是像素体,一款是点字体,然后他们的font-style相同,font-weight的值不同,然后我们再引用字体的时候,只需要加上不同的地方,就会使用对应的字体。
如:
p {
font-family: "i";
font-weight: 300;
}
如图:

文字变成了像素体,然后我们再改一下代码:
p {
font-family: "i";
font-weight: normal;
}
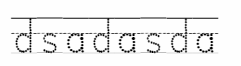
如图:

你看,又变成了点字体。
也就是说,font-face里面的font-weight和font-style并不是说改变字体的粗细和风格,而是一种选择的条件,这种方法可以用于中英混合时,采用不同的字体表现,达到美观的效果,而且十分方便。
注意:
font-style和font-weight想要有以上的效果,他们必须有一项的值是不同的,且font-weight的值不能为:400(默认值),然后需要设置的元素调用字体时输入不同的font-style或font-weight即可!
如果你的font-face只是做了一个自定义,那么你即便引用的元素那里使用了和font-face不一样的font-style或者font-weight,也还是一样直接使用自定义的字体。具体你可以这么理解,不一样的font-style和font-weight只是针对有多个个自定义字体存在,font-family一样时才有效,当只有一个自定义字体,元素上设置的style和weight只是改变字体的风格和粗细,如果引用的字体不支持这两个效果,则无效,元素字体倾斜和粗细不会有任何改变。



评论(0)