在开始学习 CSS 并修改style.css文件之前,我们需要学习如何验证代码,简单说,验证(Validate/Validating/Validation)就是检查下代码有没有错误,而验证又分为:XHTML Validator和CSS Validator。这篇我们学到 XHTML 验证器。首先打开Xampp Contr…
在开始学习 CSS 并修改style.css文件之前,我们需要学习如何验证代码,简单说,验证(Validate/Validating/Validation)就是检查下代码有没有错误,而验证又分为:XHTML Validator和CSS Validator。这篇我们学到 XHTML 验证器。
首先打开Xampp Control和浏览器,并进入http://localhost/wordpress。
然后查看 > 页面源代码。
全选并所有的源代码。
然后到XHTML Validator。
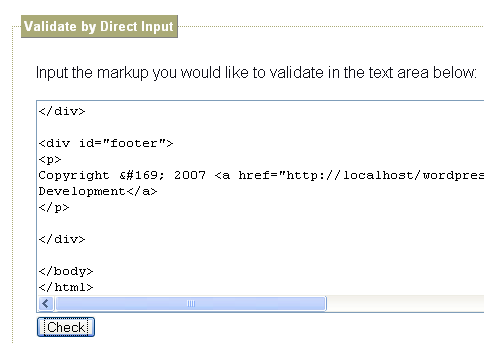
把刚才复制的源代码粘贴到Validate by Direct Input框中。

点击Check之后,验证器会就会检查代码,然后把检测结果反馈给我们。如果反馈回来的结果是绿色的,那么代码没有错误。

如果有错误,则根据其提示进行修改。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)