本插件为帝国CMS7.5简体UTF-8版,非升级程序。从本站下载的插件无后门,但不保证转手后的安全性。检测插件安全性也很简单,直接拿帝国CMS官方的与下载的源码进行对比即可。
在替换前,强烈建议您优先备份上面的两个系统文件
e/class/connect.php
e/member/class/member_loginfun.php。
在备份完成后,把解压后的e文件夹粘贴到您本地网站的根目录。此时会出现询问你弹窗,直接点击替换即可。如图:替换e目录时出现弹窗直接点替换目标中的文件.png

3.5、skin 模板样式文件
接下来说下skin这个目录,一共有两个文件夹,分别是layui (第三方UI库)和ylsj (艺灵设计的简拼,防止与您命名的目录重名)。
若您的skin目录下也有layui第三方库的话,可以不用管。若您的skin目录下也有ylsj这个目录的话,这下就比较尴尬了。最简单的方法就是文件夹合并,注意同名文件要修改。修改后ajax-login.html这个文件也要修改,主要是引入的css文件名和js文件名。
ajax-login.html就是我们的表单登录页面,在样式上我基本没有修改,直接使用了第三方UI库Layui。原因有以下几点:
1、一般的UI库功能齐全,像表单校验、弹层、样式美化全都有,不需要自己写造轮子;
2、UI库众多,不喜欢了可以随便换。当然看官也可以根据自己的需求进行手写,我提供的示例代码完全不会影响到您的发挥;
3、Layui基于jquery且包内已经内置了,不需要再重新引用即可使用。Layui在前两年挺受欢迎的,即使现在是Vue的天下,对于仍jquery的网站来说,也是个很好的选择。
为了方便管理新增的代码,我新建了一个名为ajaxLogin.js的js文件,这名字够直白吧!同样,css我也放在一个名为login.css的css文件中。
3.6、去后台修改模板
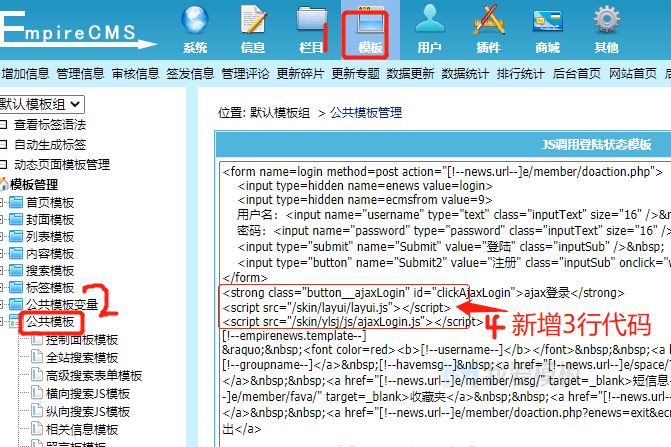
终于到了改模板这一步了,胜利就在眼前。为了便于展示效果,我就直接把代码加在页面顶部的登录区中。具体的步骤是:进入后台-模板-公共模板-JS调用登陆模板。注意粘贴的位置,是第一个</form>的后面。如图:

3.7、数据更新
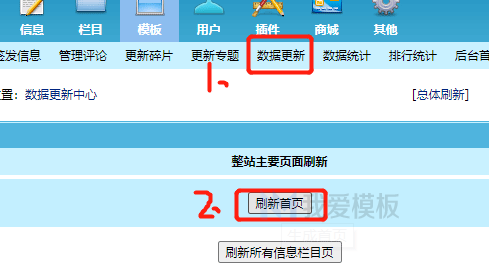
这个时候直接刷新前台页面是看不到变化的,因为帝国的模板需要手动更新才行。如图:

此时再打开首页即可看到刚才添加的代码已经生效了,然后点击那个新增的“ajax登录”即可弹出快捷登录窗口,效果如同文章开头中的视频。
就是这么简单,使用只需要3行代码即可!
4、一些答疑
Q1:在帝国CMS7.5的后台模板中,跟登录相关的模板有多个,每个都需要修改吗?
A1:后台中一共有三处,分别是:①【模板-公共模板-JS调用登陆模板】对应的是前台静态页面的顶部登录;
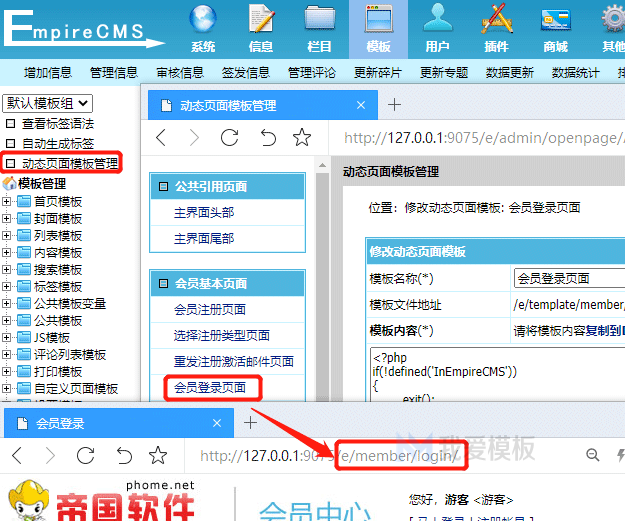
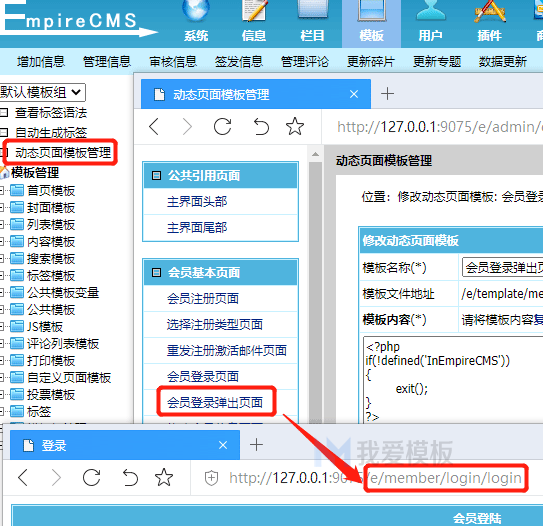
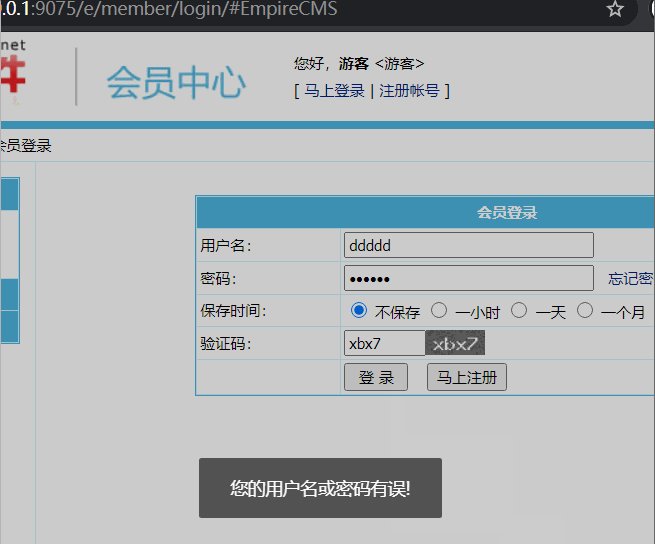
②【动态页面模板管理-会员基本页面-会员登录页面】对应的前台页面是/e/member/login/这个页面;如图:

③【动态页面模板管理-会员基本页面-会员登录弹出页面】对应的前台页面是/e/member/login/login这个页面;如图:

本示例修改的是第一处,看官可根据自己的需求进行对应的修改,用不到的没必要修改。
Q2:可不可以不修改原登录界面css样式,只使用ajax提交?
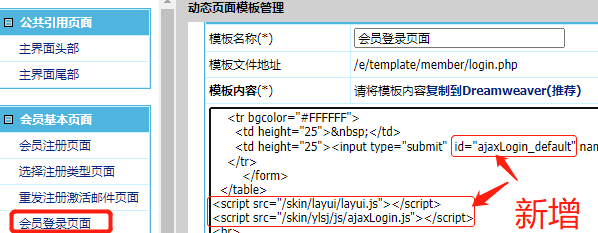
A2:此种情况对应的是上面的②,只需要给登录按钮添加一个id="ajaxLogin_default"并在</table>和<br/>之间插入下面前面提到的两行js代码即可。如图:修改默认登录页为ajax提交表单数据.png

- <script src=”/skin/layui/layui.js”></script>
- <script src=”/skin/ylsj/js/ajaxLogin.js”></script>
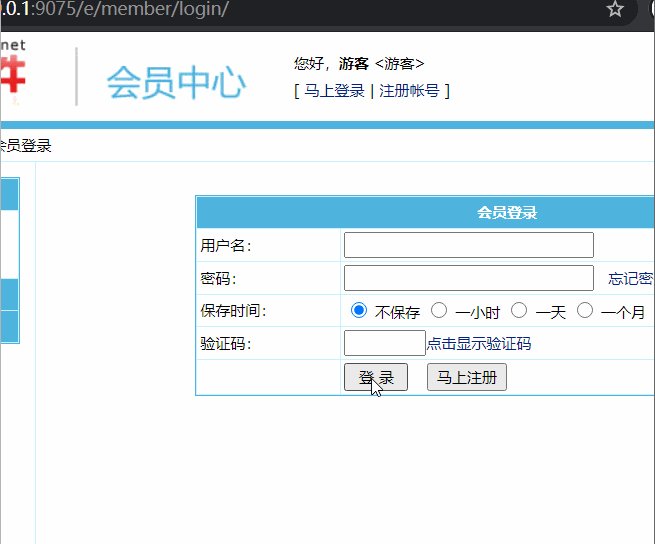
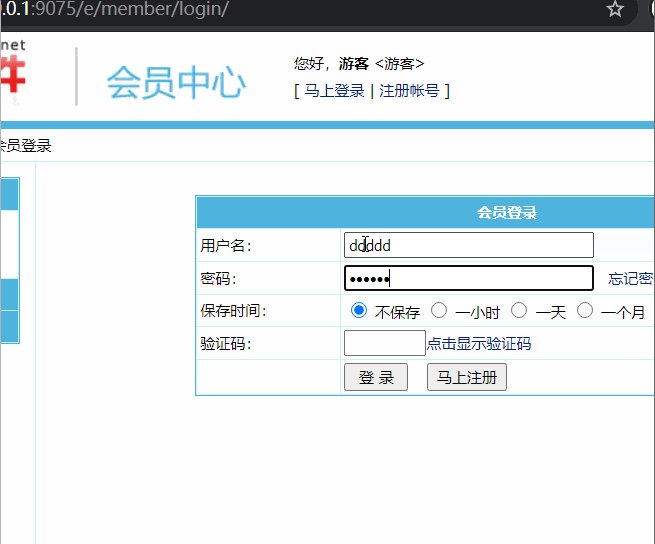
动态gif效果如图:默认登录页也支持ajax了.gif

怎么样,用户体验是不是比原来的好呀?而这只需要引入2行代码再加一个id就搞定了,根本不用做其他任何修改。
[xx_insert_post station_article=”128321″]



评论(0)