样式1:
在后台的外观–小工具处,增加一个“最新评论文章”的小工具,可以方便的在主页增加最新评论的文章~~下面是该工具的样式:

代码:
修改functions.php文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
// 开始增加最新评论文章
class My_Recent_Comments_Widget extends WP_Widget {
public function __construct() {
parent::__construct(
‘my_recent_comments_widget’, // Base ID
‘最新评论文章’, // Name
array( ‘description’ => ‘显示最新评论的文章’ ) // Args
);
}
public function widget( $args, $instance ) {
global $wpdb;
$number_of_comments = ! empty( $instance[‘number_of_comments’] ) ? $instance[‘number_of_comments’] : 5;
$recent_comments_query = “
SELECT DISTINCT comment_post_ID, MAX(comment_ID) as comment_ID
FROM $wpdb->comments
WHERE comment_approved = ‘1’
AND comment_type = ”
GROUP BY comment_post_ID
ORDER BY comment_ID DESC
LIMIT %d
“;
$recent_comments = $wpdb–>get_results($wpdb–>prepare($recent_comments_query, $number_of_comments));
if ($recent_comments) {
echo ‘<div class=”widget widget_ui_posts” style=”top: 0px;”><h3>最新评论文章</h3><ul class=”nopic”>’;
foreach ($recent_comments as $comment) {
$comment_data = get_comment($comment–>comment_ID);
$post_id = $comment–>comment_post_ID;
$comment_date = mysql2date(‘Y年n月j日’, $comment_data–>comment_date);
$comment_count = get_comments_number($post_id);
echo ‘<li>’;
echo ‘<a target=”_blank” href=”‘ . esc_url(get_permalink($post_id)) . ‘”>’;
echo ‘<span class=”text”>’ . esc_html(get_the_title($post_id)) . ‘</span>’;
echo ‘<span class=”muted”>最后修改日期:’ . $comment_date . ‘</span>’;
echo ‘<span class=”muted”>评论(‘ . $comment_count . ‘)</span>’;
echo ‘</a></li>’;
}
echo ‘</ul></div>’;
}
}
public function form( $instance ) {
$number_of_comments = ! empty( $instance[‘number_of_comments’] ) ? $instance[‘number_of_comments’] : 5;
?>
<p>
<label for=“<?php echo esc_attr( $this–>get_field_id( ‘number_of_comments’ ) ); ?>“>显示评论数量:</label>
<input class=“widefat” id=“<?php echo esc_attr( $this–>get_field_id( ‘number_of_comments’ ) ); ?>“ name=“<?php echo esc_attr( $this–>get_field_name( ‘number_of_comments’ ) ); ?>“ type=“number” value=“<?php echo esc_attr( $number_of_comments ); ?>“>
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance[‘number_of_comments’] = ( ! empty( $new_instance[‘number_of_comments’] ) ) ? strip_tags( $new_instance[‘number_of_comments’] ) : ”;
return $instance;
}
}
function register_my_recent_comments_widget() {
register_widget( ‘My_Recent_Comments_Widget’ );
}
add_action( ‘widgets_init’, ‘register_my_recent_comments_widget’ );
// 结束增加最新评论文章
|
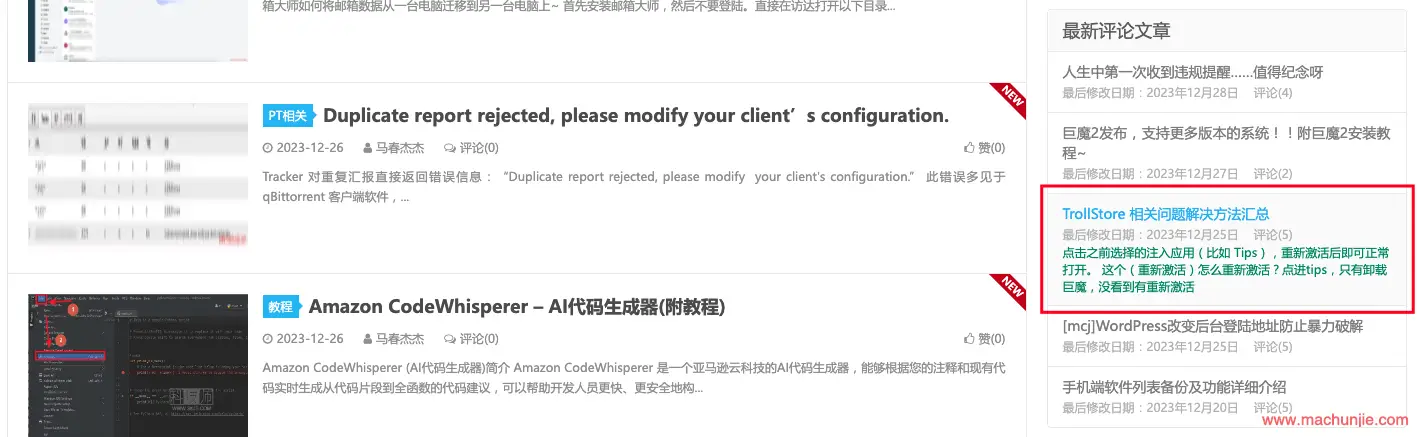
样式2:
如果我想美化一下,比如,当鼠标放到文章名字时,显示当前文章的评论,修改如下:
functions.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
class My_Recent_Comments_Widget extends WP_Widget {
public function __construct() {
parent::__construct(
‘my_recent_comments_widget’,
‘最新评论文章’,
array( ‘description’ => ‘显示最新评论的文章’ )
);
}
public function widget( $args, $instance ) {
global $wpdb;
$number_of_comments = ! empty( $instance[‘number_of_comments’] ) ? $instance[‘number_of_comments’] : 5;
$recent_comments_query = “
SELECT DISTINCT comment_post_ID, MAX(comment_ID) as comment_ID
FROM $wpdb->comments
WHERE comment_approved = ‘1’
AND comment_type = ”
GROUP BY comment_post_ID
ORDER BY comment_ID DESC
LIMIT %d
“;
$recent_comments = $wpdb–>get_results($wpdb–>prepare($recent_comments_query, $number_of_comments));
if ($recent_comments) {
echo ‘<div class=”widget widget_ui_posts” style=”top: 0px;”><h3>最新评论文章</h3><ul class=”nopic”>’;
foreach ($recent_comments as $comment) {
$comment_data = get_comment($comment–>comment_ID);
$post_id = $comment–>comment_post_ID;
$comment_date = mysql2date(‘Y年n月j日’, $comment_data–>comment_date);
$comment_count = get_comments_number($post_id);
// 获取第一个评论
$first_comment = get_comments(array(
‘post_id’ => $post_id,
‘number’ => 1,
‘status’ => ‘approve’,
))[0]–>comment_content ?? ‘无评论’;
echo ‘<li>’;
echo ‘<a target=”_blank” href=”‘ . esc_url(get_permalink($post_id)) . ‘”>’;
echo ‘<span class=”text”>’ . esc_html(get_the_title($post_id)) . ‘</span>’;
echo ‘<span class=”muted”>最后修改日期:’ . $comment_date . ‘</span>’;
echo ‘<span class=”muted”>评论(‘ . $comment_count . ‘)</span>’;
// 添加隐藏的评论部分
echo ‘<div class=”first-comment” style=”display:none;font-size:12px; color:#1a8e6a;”>’ . esc_html($first_comment) . ‘</div>’;
echo ‘</a></li>’;
}
echo ‘</ul></div>’;
}
}
public function form( $instance ) {
$number_of_comments = ! empty( $instance[‘number_of_comments’] ) ? $instance[‘number_of_comments’] : 5;
?>
<p>
<label for=“<?php echo esc_attr( $this–>get_field_id( ‘number_of_comments’ ) ); ?>“>显示评论数量:</label>
<input class=“widefat” id=“<?php echo esc_attr( $this–>get_field_id( ‘number_of_comments’ ) ); ?>“ name=“<?php echo esc_attr( $this–>get_field_name( ‘number_of_comments’ ) ); ?>“ type=“number” value=“<?php echo esc_attr( $number_of_comments ); ?>“>
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance[‘number_of_comments’] = ( ! empty( $new_instance[‘number_of_comments’] ) ) ? strip_tags( $new_instance[‘number_of_comments’] ) : ”;
return $instance;
}
}
function register_my_recent_comments_widget() {
register_widget( ‘My_Recent_Comments_Widget’ );
}
add_action( ‘widgets_init’, ‘register_my_recent_comments_widget’ );
|
footer.php:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script>
document.addEventListener(‘DOMContentLoaded’, function() {
var links = document.querySelectorAll(‘.widget_ui_posts li a’);
links.forEach(function(link) {
link.addEventListener(‘mouseover’, function() {
this.querySelector(‘.first-comment’).style.display = ‘block’;
});
link.addEventListener(‘mouseout’, function() {
this.querySelector(‘.first-comment’).style.display = ‘none’;
});
});
});
</script>
|
效果:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)