前言
使用下来,Hexo的局限性感觉还是比较大的,你要说它是一个单纯的博客,它也能给你整点花出来,要说用它搭建网站,又有点不切实际。
个人还是更喜欢wordpress这种啥都有的类型。
目前网上的教程基本上都是托管在Github Page上面的,这样的方式的好处就是成本低,不需要定期维护,而且还可以专注于写作。因此,使用自己域名加服务器的方式很少有人提及,确实非常的麻烦。
我们这边就正好用第二种方式来部署自己的Hexo。
步骤
第一部分 Hexo安装
1.安装nodejs和npm
1 2 |
apt install nodejs apt install npm |
2.手动更改 npm 的默认目录
根据官方,不建议使用root权限,使用普通用户权限,这样会存在访问权限问题,需要修改npm默认目录。
引用文档:
若要最大程度地减少出现权限错误的可能性,可以将 npm 配置为使用其他目录。在此示例中,您将在主目录中创建和使用隐藏目录。
2.1 备份您的计算机。
2.2 在命令行上的主目录中,为全局安装创建一个目录:
1mkdir ~/.npm-global2.3 将 npm 配置为使用新的目录路径:
1npm config set prefix '~/.npm-global'2.4 在首选文本编辑器中,打开或创建一个文件并添加以下行:
1vim ~/.profile添加一行:
1export PATH=~/.npm-global/bin:$PATH2.5 在命令行上,更新系统变量:
1source ~/.profile2.6 要测试新配置,请全局安装软件包,而不使用 :
sudo
1npm install -g jshint您可以使用相应的 ENV 变量代替步骤 3-5(例如,如果您不想修改):
~/.profile
1NPM_CONFIG_PREFIX=~/.npm-global
3.修改源
1
|
npm config set registry https://registry.npmmirror.com
|
4.安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1
|
npm install -g hexo-cli
|
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
1npm install hexo
5.执行 Hexo的2种方式
5.1 命令
1
|
npx hexo <command>
|
5.2 将 Hexo 所在的目录下的 node_modules 添加到环境变量之中即可直接使用 hexo
1
|
echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile
|
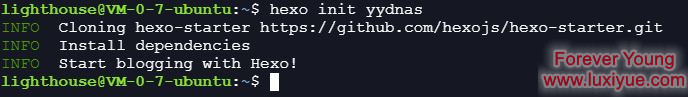
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 2 3 |
$ hexo init <folder> $ cd <folder> $ npm install |
新建完成后,指定文件夹的目录如下:
1 2 3 4 5 6 7 8 |
. ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes |
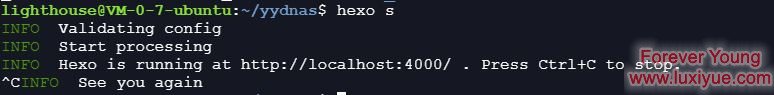
这个时候在你创建的网站目录,输入:
1
|
hexo s
|
输出:
代表可以正常运行了。如果你是本地登录的话,输入打开地址就能登录浏览了。
第二部分 配置Nginx反向代理
1
|
cd /etc/nginx/sites-enabled/
|
编辑你的网站配置文件,这边贴一部分重要配置:(如果是http的,就在 listen 80 下面配置)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#https部分配置 server { listen 443 ssl http2; listen [::]:443 ssl http2; server_name yydnas.cn www.yydnas.cn; index index.php index.html index.htm; ssl_certificate /etc/xxx/xxx.pem ssl_certificate_key /etc/xxx/xxx.key ********省略******** location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Scheme $scheme; proxy_pass http://localhost:4000/; } } |
重启Nginx以载入配置:
1
|
systemctl restart nginx
|
然后再启动hexo,打开网站就能访问了。
第三部分 hexo后台运行
由于Hexo启动时,它只能挂在前台上。一旦退出terminal,它就无法使用了。
想要后台运行,步骤如下:
1.安装pm2
1
|
npm install -g pm2
|
2.在博客根目录下创建run.js
1
|
vim run.js
|
内容如下:
1 2 3 4 5 6 7 8 9 10 |
//run const { exec } = require('child_process') exec('hexo server',(error, stdout, stderr) => { if(error){ console.log('exec error: ${error}') return } console.log('stdout: ${stdout}'); console.log('stderr: ${stderr}'); }) |
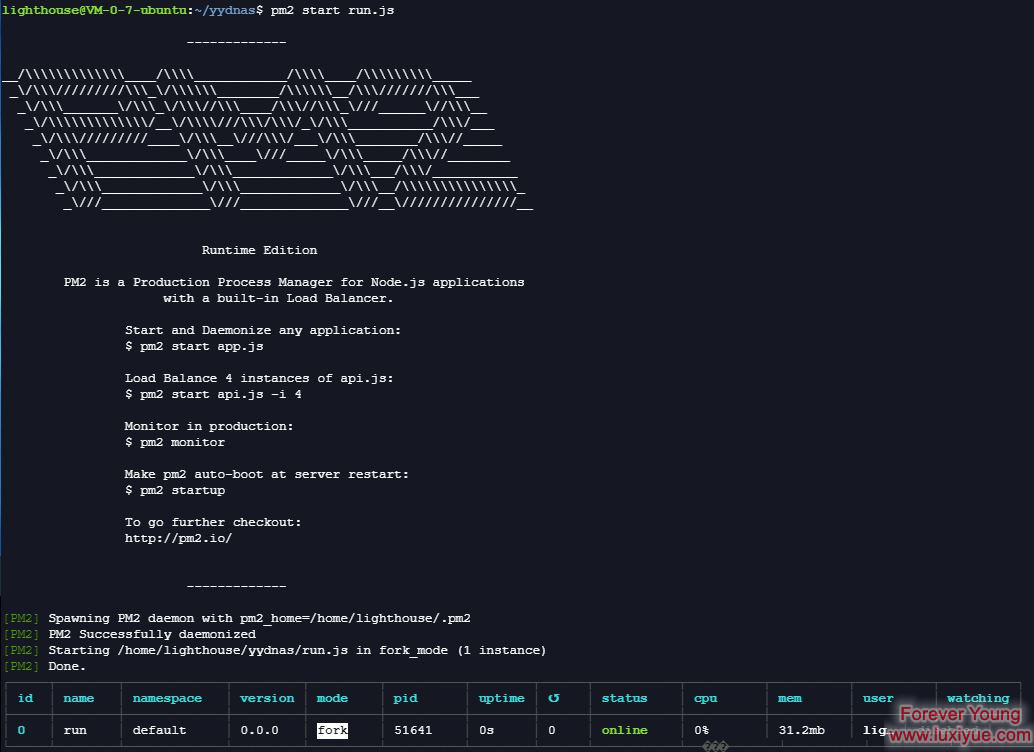
3.运行脚本
1
|
pm2 start run.js
|
这样就可以使得hexo常驻后台了。
常用命令如下:
1 2 3 |
pm2 stop run.js pm2 stop run.js pm2 restart run.js |
总结
Hexo配置总体还算简单,但是也和常规的wordpress这种结构完全不一样。
也算是一次新的体验。记录一下。
2023年2月28日更新:
安装Hexo现在不用这么麻烦了,简单的使用几条命令就可以:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// 1. 安装nodejs、npm curl -fsSL https://deb.nodesource.com/setup_19.x | sudo -E bash - apt install nodejs -y // 2. 确保npm是全局安装 npm install npm -g // 3. 安装hexo-cli npm install hexo-cli -g // 4. 创建hexo博客目录 cd /var/www #进入你要创建博客的目录 hexo init blog #blog为你的博客名称 |








评论(0)