moment作为一个时间插件,使用的地方是非常广泛的,但是我们使用moment的时候,需要注意下他的语言包。
默认情况下,他的语言包是全加载的,也就是有多少个预设的语言包,就加载多少个。
为此,我们需要对他进行优化
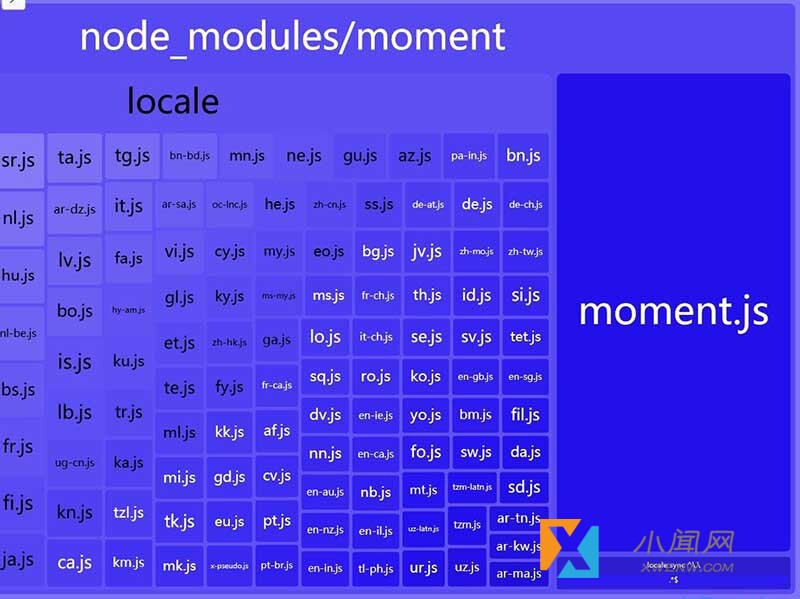
优化前

优化
打开vue.config.js文件
javascript
复制代码
const webpack = require('webpack');
module.exports = {
//...
configureWebpack: {
plugins: [
// Ignore all locale files of moment.js
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
],
},
};这段代码的含义是使用webpack的方法,屏蔽moment自己所引入的所有语言包。
既然我们屏蔽了所有,所以要使用的时候,需要自己引入对应的语言包
javascript
复制代码
const moment = require('moment');
require('moment/locale/zh-cn');
moment.locale('zh-cn');不想使用node的require语法,我们可以使用import
javascript
复制代码
import moment from require('moment');
import "moment/locale/zh-cn";
moment.locale('zh-cn');效果是一样的。
然后我们进行打包,查看效果
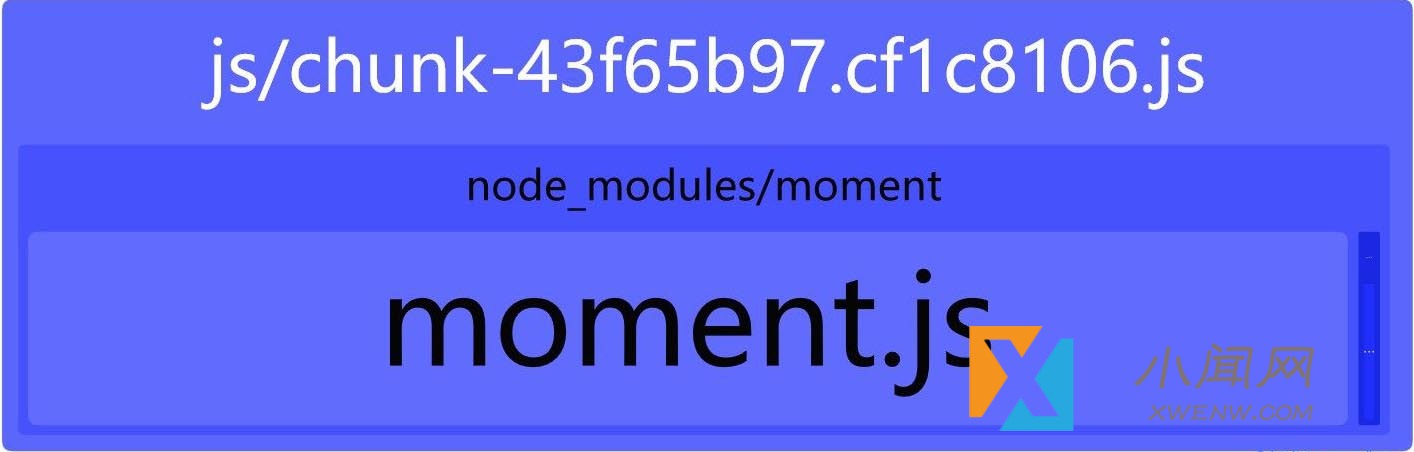
优化后

效果非常明显,语言包就剩一个了,不仔细看都看不到,他在右边那个小长方形里面。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)