| 一、自定义页面功能说明 |
| 自定义页面功能:也就是我们常说的增加单页,比如增加“关于我们”、“联系我们”等单页页面。 |
| 自定义页面的页面模式支持两种方式: 1、直接页面式:直接编辑整个页面界面的方式。 2、模板式:将整体页面界面的放到模板里,而自定义页面只需填写标题和内容。此方式的优势是自定义页面模板可以重复使用。 |
| 二、增加自定义页面 | ||||||||||||||||||
| (一)、直接页面式: | ||||||||||||||||||
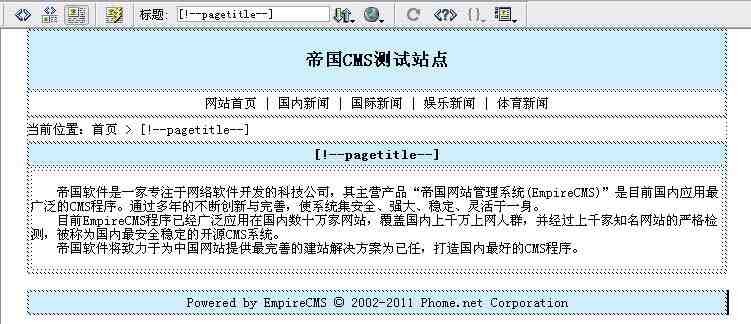
| 1、先用Dreamweaver做好要显示的页面,如下图: | ||||||||||||||||||
 |
||||||||||||||||||
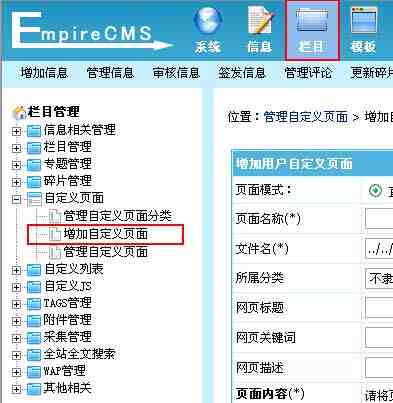
| 2、登录后台,单击“栏目”菜单,选择“增加自定义页面”子菜单,进入增加自定义页面界面: | ||||||||||||||||||
 |
||||||||||||||||||
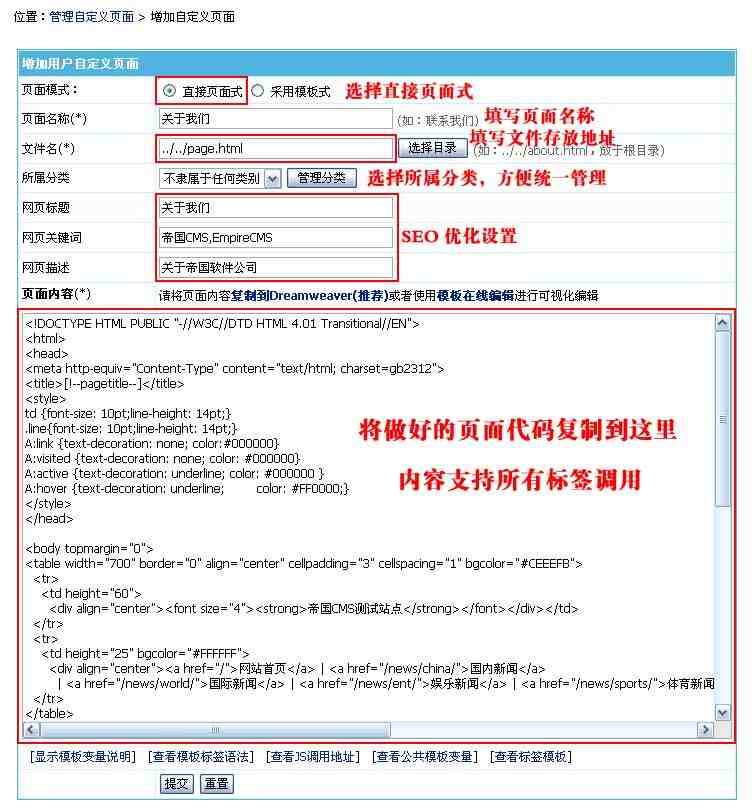
| 3、进入增加自定义页面界面,如下图: | ||||||||||||||||||
 |
||||||||||||||||||
|
||||||||||||||||||
| 4、增加自定义页面后,返回管理自定义页面,如下图: | ||||||||||||||||||
 |
||||||||||||||||||
|
||||||||||||||||||
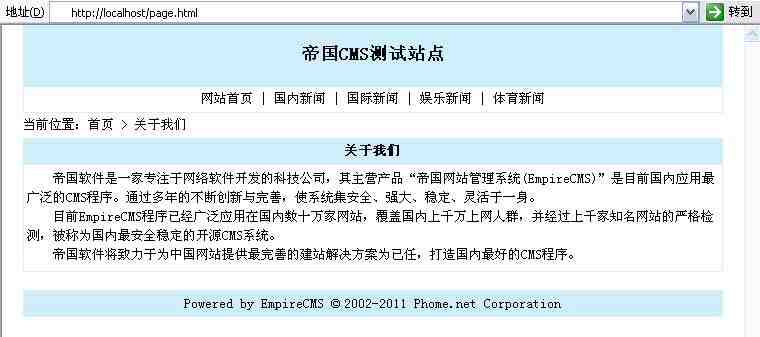
| 5、点击“关于我们”可看到生成的页面: | ||||||||||||||||||
 |
||||||||||||||||||
| (二)、模板式: | ||||||||||||||||||
| 1、先用Dreamweaver做好自定义页面模板: | ||||||||||||||||||
 |
||||||||||||||||||
| 2、登录后台>“模板”>“自定义页面模板”>“增加自定义页面模板”,里增加制作好的自定义页面模板: | ||||||||||||||||||
 |
||||||||||||||||||
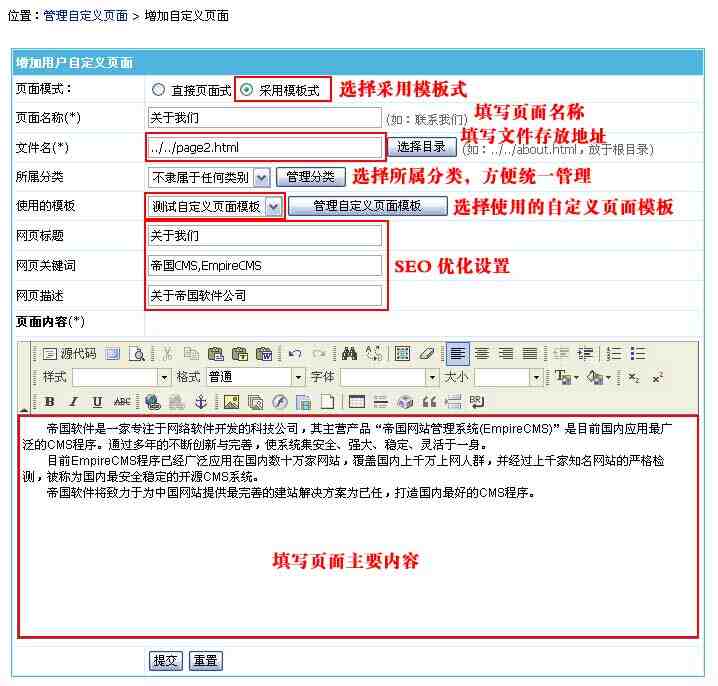
| 3、进入增加自定义页面界面,如下图: | ||||||||||||||||||
 |
||||||||||||||||||
|
||||||||||||||||||
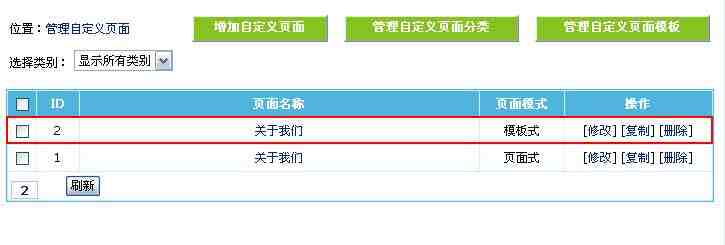
| 4、增加自定义页面后,返回管理自定义页面,如下图: | ||||||||||||||||||
 |
||||||||||||||||||
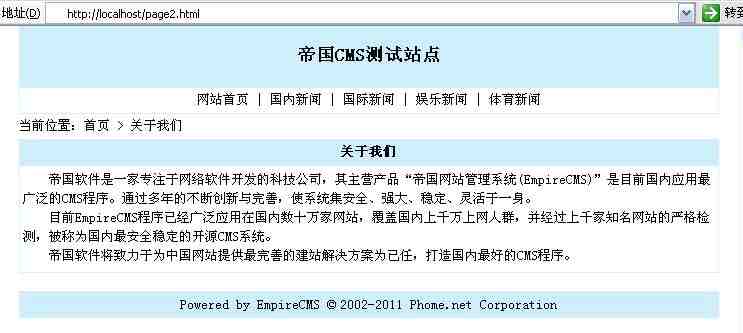
| 5、点击模板式的“关于我们”可看到生成的页面: | ||||||||||||||||||
 |
||||||||||||||||||
| 6、模板式以后修改页面介绍只需要编辑器的内容。 |
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)